-
[WEB2] JavaScript : 4.HTML과 JavaScript의 만남2 (이벤트)IT/생활코딩 2020. 12. 2. 23:45

출처 : unsplash ■ 들어가기
- 생활코딩 내 강의(https://youtu.be/Ru5zGHkOgic) 를 들으며 정리하는 블로그
1. 버튼 삽입
- HTML 문서 내 버튼은 <input> 태그 내 type="button" 애트리뷰트로 설정 가능
- 글씨를 넣고 싶으면 value 애트리뷰트에 값을 지정
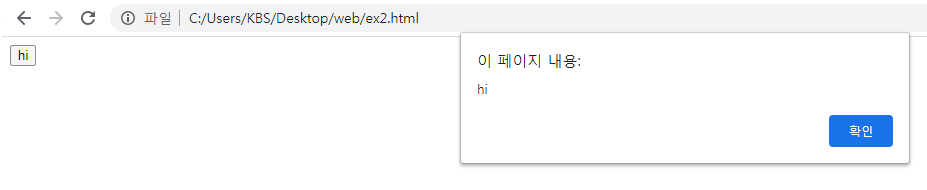
2. 경고창 삽입
- 버튼 클릭 시 경고창을 띄우기 위해서는 alert 메서드를 사용하면 된다. (참고: bit.ly/3ojw7Kq)
- 코드
1<input type="button" value="hi" onclick="alert('hi')">cs - onclick 애트리뷰트(속성)에 alert() 메서드를 사용 - 속성 값은 반드시 JavaScript를 사용해야 함

- 이벤트 : 웹 브라우저 상에서 발생하는 사건(일) - ex. onclick, onchange, ..
'IT > 생활코딩' 카테고리의 다른 글
[WEB2] JavaScript : 7.변수와 대입 연산자 (0) 2020.12.03 [WEB2] JavaScript : 6.데이터타입 - 문자열과 숫자 (0) 2020.12.03 [WEB2] JavaScript : 5.HTML과 JavaScript의 만남2 (콘솔) (0) 2020.12.03 [WEB2] JavaScript : 3.HTML과 JavaScript의 만남1 (script태그) (0) 2020.12.02 [WEB2] Domain Name Server (DNS) (0) 2020.08.30