-
[WEB2] JavaScript : 9.CSS 기초IT/생활코딩 2020. 12. 3. 00:47

출처 : unsplash ■ 들어가기
- 생활코딩 내 강의(https://youtu.be/HQgNj50Xt9g) 를 들으며 정리하는 블로그
1. style 속성
- HTML 특정 태그 내 디자인적으로 변경하고 싶은 경우, 해당 태그에 style 애트리뷰트(속성)을 추가하고 속성값으로 CSS 문법을 사용
2. 특정 정보 제어
- HTML 본문 내 특정 문구를 변경하고 싶은 경우 <div> 태그를 사용한다.
- <div> 태그는 어떠한 기능/의미 없음. 다만, CSS 혹은 JavaScript를 통해 제어하고 싶을 때 사용하는 태그
- 다만 <div> 태그는 <h1> 태그 등과 마찬가지로 줄바꿈이 되어진다.
=> 이를 대체하기 위해서는 <span> 태그를 사용!
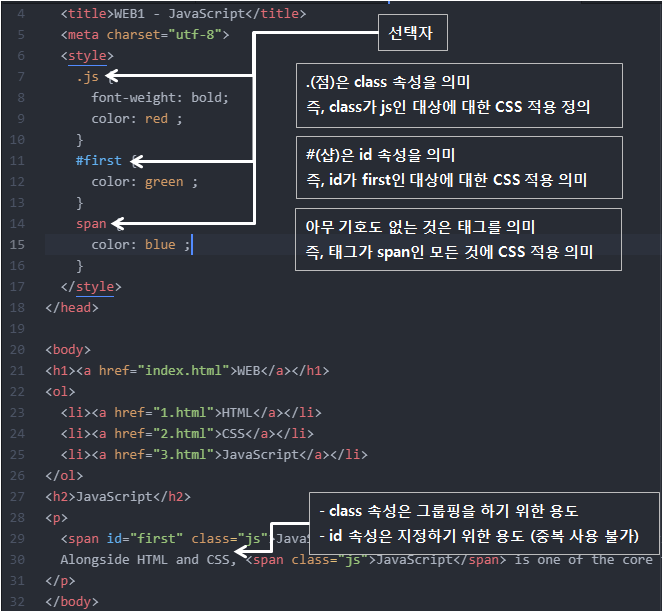
3. 선택자
- <span> 태그 내 class 속성을 지정한 후 <style> 태그 내 해당 클래스를 지정하면 CSS를 일괄적으로 적용 가능!
- 선택자를 통해 CSS 속성을 누구(태그? class? id?)에게 적용시킬지 지정함!
- 우선순위: id > class > tag
'IT > 생활코딩' 카테고리의 다른 글
[WEB2] JavaScript : 15.비교 연산자와 블리언 (with if문) (0) 2020.12.04 [WEB2] JavaScript : 12.제어할 태그 선택하기 (0) 2020.12.04 [WEB2] JavaScript : 8.웹브라우저 제어 (0) 2020.12.03 [WEB2] JavaScript : 7.변수와 대입 연산자 (0) 2020.12.03 [WEB2] JavaScript : 6.데이터타입 - 문자열과 숫자 (0) 2020.12.03