-
[정리] 딥 링크 vs 다이나믹 링크IT/정리 2021. 5. 22. 03:14

출처 : unsplash 딥 링크? 다이나믹 링크?
채널에 대한 지식이 얕다보니 업무를 하다보면 모르는 것 투성이다. 앱 호출할 때 '딥 링크' 방식이니 '다이나믹 링크' 방식이니 말을 많이 듣게 되는데 한 번 정리해 본다.
딥 링크는
앱의 특정 기능 또는 특정 화면에 도달할 수 있는 링크 정보(URL)를 의미한다. (링크)
안드로이드에서는 '딥 링크'라 부르며, iOS는 '유니버셜 링크'라는 방식으로 기능을 제공한다.
더불어 사용자가 해당 URL을 클릭하면 관련 앱을 보여주고(disambiguation dialog) 사용자가 선택해서 수행할 수 있도록 한다.
(다만, A사 홈페이지의 이벤트 링크를 걸고 A사 앱을 띄우게 의도하였으나 사용자가 B 혹은 C사의 앱을 실행할 수도 있는 단점이 있음)
안드로이드 앱 링크는
딥 링크와 달리 disambiguation dialog를 보여주지 않고 해당 URL을 클릭하면 바로 해당 앱을 실행한다.
(다만 안드로이드 버전 6이상에서만 지원)
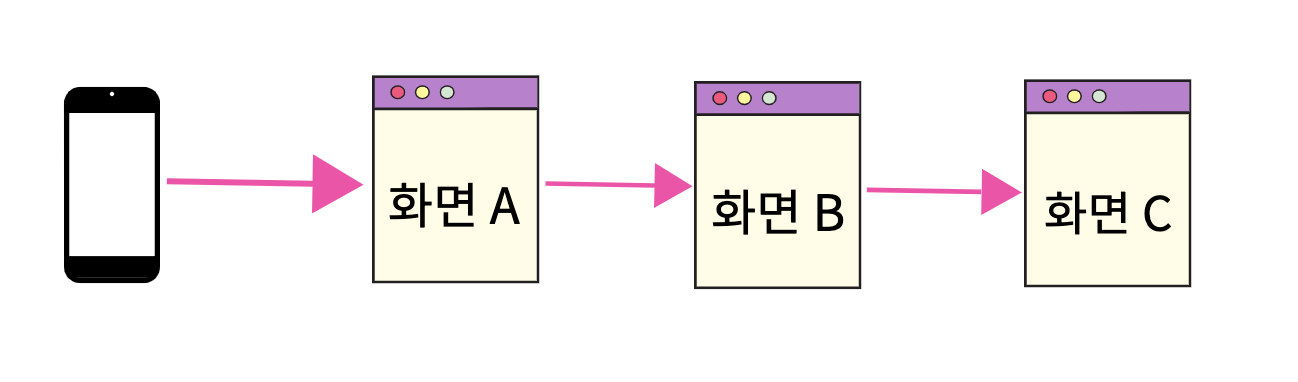
안드로이드 앱 실행 흐름
일반적으로 안드로이드 앱이 실행하면 화면 A, 화면 B를 거쳐 화면 C를 호출하게 된다. 화면 C는 반드시 화면 A, B를 거쳐야 호출 가능.

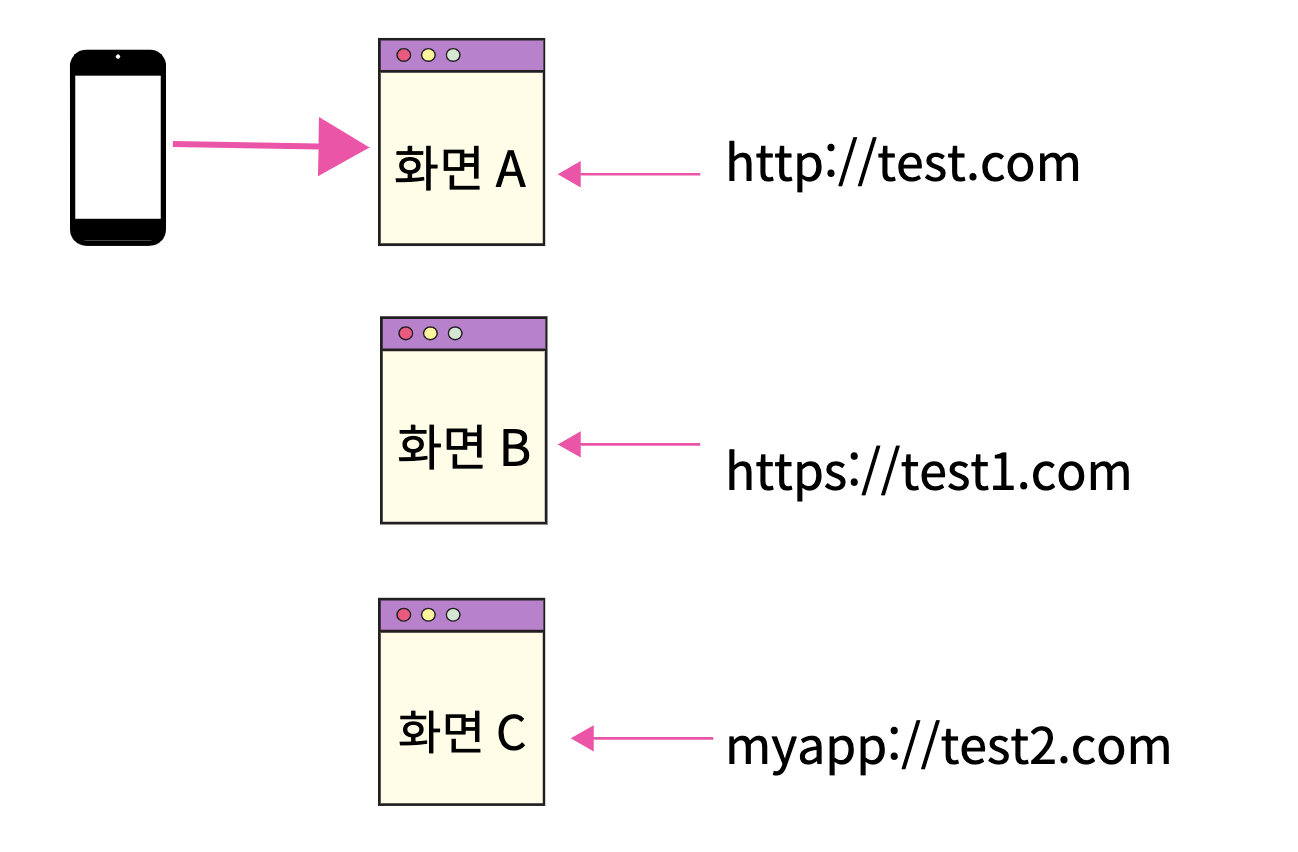
안드로이드 딥 링크 흐름
그러나 위와 같이 화면 A > B > C 를 거치는 흐름이 아니라 각 화면 URL이 아래와 같다면 각 링크를 클릭 시 '앱이 실행되면서' 해당 화면으로 바로 이동할 수 있다. 다만, "앱이 반드시 설치"되어 있어야 한다. 앱이 설치되어 있지 않다면 앱을 설치할 수 있도록 마켓으로 이동하게끔 할 수 있으나 앱 설치 후 실행하더라도 해당 링크의 콘텐츠로 이동은 불가하다.

지연된 딥 링크 (deferred deep link)
딥 링크를 클릭할 때 앱이 이미 설치되어 있는 경우, 해당 앱이 실행되지만 앱이 설치되어 있지 않은 경우에는 구글 스토어나 앱 스토어로 이동하여 앱을 다운로드 받을 수 있도록 하고, 이후 앱 실행 시 해당 콘텐츠로 바로 이동할 수 있게 한다.
다만, 일반적인 URI 혹은 URL스킴(ex. http://, https://, ..)으로 구현된 경우 문제되지 않으나 커스텀 스킴(ex. myapp://, ..)의 경우 앱이 설치되어 있지 않은 경우 앱 설치 후 원래 경로로 이동이 원천적으로 불가하여 자바스크립트를 통해 우회 방법을 구현하였지만 iOS의 경우에 OS 버전이 변경될 때마다 문제가 발생하기도 한다.
다이나믹 링크 (dynamic link)
다이나믹 링크는 구글 파이어베이스에서 제공하는 서비스이며, 다이나믹 링크 또한 딥 링크이다.
기존 딥 링크의 경우 안드로이드, iOS에 따라 각각 따로 구현하여야 했다. 그렇지만 다이나믹 링크는 플랫폼 관계 없이 링크를 만들면 앱이 있으면 해당 콘텐츠로 바로 이동하고, 없으면 마켓 이동하여 설치 후 해당 콘텐츠로 이동할 수 있게 하는 기술이다.
심지어 위에 언급한 커스텀 스킴에 따른 문제점도 없다!
참고 사이트
https://hyesunzzang.tistory.com/213
https://m.blog.naver.com/wcjpower/220899970761
https://lectroid.tistory.com/7?category=547318
https://shinjekim.github.io/android/2019/08/07/Android-DeepLink/
https://developer.android.com/training/app-links/verify-site-associations.html?hl=en#the-difference
https://developer.android.com/training/app-links
'IT > 정리' 카테고리의 다른 글
[Java] 시스템 프로퍼티 설정 (0) 2021.06.25 [링크] 파비콘(favicon) 만들기 (0) 2021.06.02 [웹사이트] 구글 PageSpeed (0) 2021.04.24 [인프런/백엔드 프레임워크 만들기] 환경구성 (0) 2021.04.22 [개인정보] CI 와 DI 차이점 (링크) (0) 2021.03.09